
تکنیکهای افزایش پرفورمنس سایت
در دنیای دیجیتال سریع امروزی، عملکرد وبسایت تنها یک مسئله فنی نیست؛ بلکه یک عامل حیاتی در تجربه کاربری، تعامل و در نهایت، موفقیت یک وبسایت است. به عنوان یک حرفهای در زمینه طراحی وب، ضروری است تکنیکهای بهینهسازی عملکرد را از ابتدا در پروژههای خود ادغام کنید. این مقاله استراتژیها و بهترین شیوههای کلیدی برای افزایش عملکرد سایت را شرح میدهد تا پروژههای شما نه تنها ظاهری عالی داشته باشند، بلکه به روانی و به طور موثر نیز اجرا شوند.
1. بهینهسازی تصاویر و محتوای چندرسانهای
تصاویر با وضوح بالا و محتوای چندرسانهای اغلب اصلیترین دلایل بارگذاری کند وبسایتها هستند. برای رسیدگی به این مسئله:
– فشردهسازی تصاویر: از ابزارهایی مانند Adobe Photoshop، TinyPNG یا Squoosh برای کاهش حجم فایلها بدون از دست دادن کیفیت استفاده کنید.
– استفاده از فرمتهای مدرن: تصاویر را به WebP یا AVIF تبدیل کنید که نسبت به فرمتهای سنتی مانند JPEG یا PNG، ویژگیهای فشردهسازی و کیفیت بهتری ارائه میدهند.
– پیادهسازی بارگذاری تنبل: تصاویر و ویدئوها را فقط هنگامی که به محدوده دید کاربر میآیند، بارگذاری کنید تا زمان بارگذاری اولیه را کاهش دهید و پهنای باند را صرفهجویی کنید.
2. استفاده از کش مرورگر
کش مرورگر نسخههایی از فایلها را به صورت محلی در مرورگر کاربر ذخیره میکند، بنابراین بازدیدهای بعدی از سایت شما بسیار سریعتر بارگذاری میشوند. از سرآیندهای HTTP برای تعیین زمانهای منقضی مناسب برای منابع استفاده کنید. برای منابع استاتیک مانند صفحههای سبک و فایلهای جاوا اسکریپت، در نظر گرفتن یک عمر کش حداقل یک هفتهای مناسب است. برای محتوایی که به طور مکرر تغییر میکند، سیاست کش را به طور متناسب تنظیم کنید.
3. کاهش درخواستهای HTTP
هر فایل و اسکریپتی که وبسایت شما برای بارگذاری نیاز دارد، میتواند تأثیر قابل توجهی بر عملکرد داشته باشد. برای کاهش درخواستهای HTTP:
– ترکیب فایلها: جایی که امکانپذیر است، فایلهای CSS و جاوا اسکریپت را ادغام کنید تا تعداد درخواستها کاهش یابد.
– استفاده از CSS Sprites: چندین تصویر را در یک صفحه اسپرایت ترکیب کنید تا درخواستهای تصویر را کاهش دهید، که برای آیکونها و تصاویر پسزمینه به خصوص مفید است.
– تعبیه منابع کوچک: برای حذف درخواستها، در نظر بگیرید فایلهای کوچک CSS و جاوا اسکریپت را مستقیماً در HTML تعبیه کنید.
4. استفاده از شبکههای تحویل محتوا (CDNها)
ـCDNها محتوای شما را در سرورهای متعددی که در مکانهای جغرافیایی متفاوتی پراکنده شدهاند، توزیع میکنند. این بدان معناست که کاربران از یک مکان که فیزیکی به آنها نزدیکتر است، خدمات دریافت میکنند، که به طور قابل توجهی زمان بارگذاری را کاهش میدهد. CDNها به خصوص برای وبسایتهایی با مخاطب جهانی موثر هستند.
5. بهینهسازی CSS و جاوا اسکریپت
کد کارآمد میتواند تفاوت قابل توجهی در عملکرد وبسایت ایجاد کند:
– کمینهسازی CSS و جاوا اسکریپت: از ابزارها برای حذف کاراکترهای غیرضروری از کد بدون تغییر در عملکرد آن استفاده کنید.
– اولویتبندی بارگذاری: CSS و جاوا اسکریپت حیاتی را ابتدا بارگذاری کنید تا زمان بارگذاری ادراکی بهبود یابد. اسکریپتها و سبکهای غیرضروری باید به طور ناهمزمان بارگذاری شوند یا تا پس از رندرینگ اولیه به تعویق بیفتند.
6. پیادهسازی طراحی واکنشگرا
یک وبسایت واکنشگرا طرح بندی خود را بر اساس محیط نمایش تنظیم میکند، که استفاده و سرعت در دستگاههای موبایل را بهبود میبخشد. از تصاویر واکنشگرا (با استفاده از ویژگی `srcset`) استفاده کنید، که به مرورگر اجازه میدهد تا بزرگترین اندازه تصویر ممکن را انتخاب کند، کاهش انتقال دادههای غیر ضروری.
7. به طور منظم عملکرد را پایش کنید
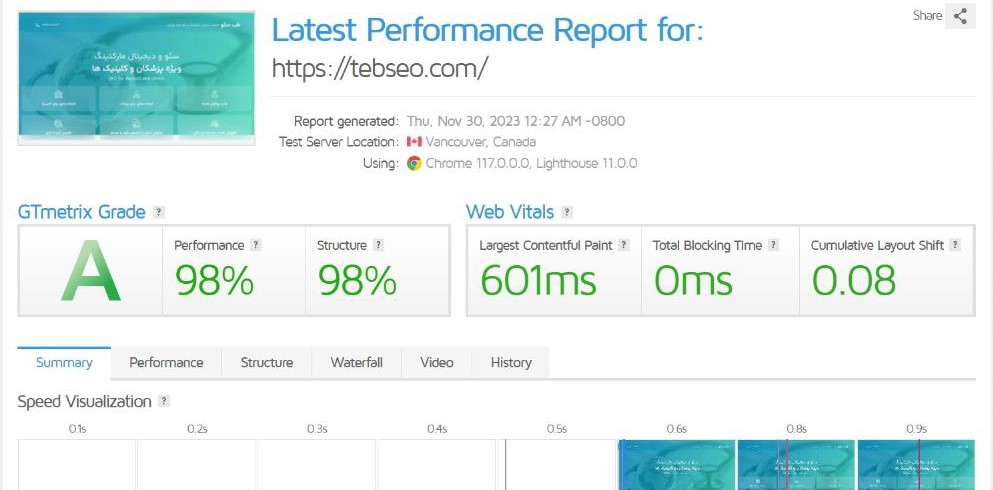
از ابزارهای پایش عملکرد مانند Google’s PageSpeed Insights، Lighthouse، یا GTmetrix برای تجزیه و تحلیل سرعت وبسایتتان استفاده کنید و پیشنهادات آنها برای بهبود را دنبال کنید. پایش منظم به شناسایی گلوگاهها و زمینههایی برای بهینهسازی کمک میکند.
8. انتخاب طراحی مینیمالیستی
یک رویکرد طراحی مینیمالیستی نه تنها یک زیبایی شفاف و بدون ازدحام ایجاد میکند، بلکه به طور طبیعی منجر به وبسایتهای سریعتر میشود. با تمرکز بر عناصر ضروری، شما تعداد کل منابع مورد نیاز را کاهش میدهید، در نتیجه عملکرد را بهبود میبخشید.
9. به طور هوشمندانه از فونتهای وب استفاده کنید
در حالی که فونتهای سفارشی طراحی وبسایت را بهبود میبخشند، آنها همچنین میتوانند به زمان بارگذاری اضافه کنند. تعداد نوعهای فونت (وزنها، سبکها) را محدود کنید و از فرمتهای مدرن مانند WOFF2 برای فشردهسازی بهتر و بارگذاری سریعتر استفاده کنید.
10. به طور منظم آزمایش A/B انجام دهید
بهینهسازی عملکرد یک فرآیند مداوم است. آزمایشهای منظم A/B به شما اجازه میدهد تا روشهای مختلف را مقایسه کرده و استراتژیهایی را که بهترین بهبودها در عملکرد را ارائه میدهند، اتخاذ کنید.
نتیجه گیری
ادغام این تکنیکها در پروژههای طراحی وب شما میتواند عملکرد سایت را به طور قابل توجهی بهبود بخشد، منجر به تجربه کاربری بهتر، رتبهبندی بالاتر در موتورهای جستجو، و افزایش نرخ تبدیل میشود. به یاد داشته باشید، یک وبسایت با بارگذاری سریع تنها یک دستاورد فنی نیست؛ بلکه یک عنصر اساسی از یک حضور آنلاین موفق است
