
توضیحات پروژه
طب سئو یک شرکت دیجیتال مارکتینگ و سئو مخصوص پزشکان، مطب ها و کلینیکهاست که به طور تخصصی بر روی وبسایت و سئوی کلینیکها و مراکز درمانی کار میکند تا کلینیکهای درمانی از سرچهای بیشماری که در زمینههای مختلف درمانی بهداشتی و زیبایی در اینترنت صورت میگیرد بیبهره نمانند.
بنابراین طب سئو یک نیچ مارکت برای پزشکان و کلینیکهای درمانی است که میخواهد با ایجاد یک لندینگ پیج، این دسته از افراد و مراکز را به سمت خود جذب کرده و پکیجهای مختلفی از جمله طراحی و سئو وبسایت و دیجیتال مارکتینگ که به طور تخصصی در زمینههای درمانی بهداشتی و زیبایی است را در اختیار این دسته از افراد قرار دهد.
طراحی رابط کاربری
راهنمای رابط کاربری طب سئو به شرح زیر است:
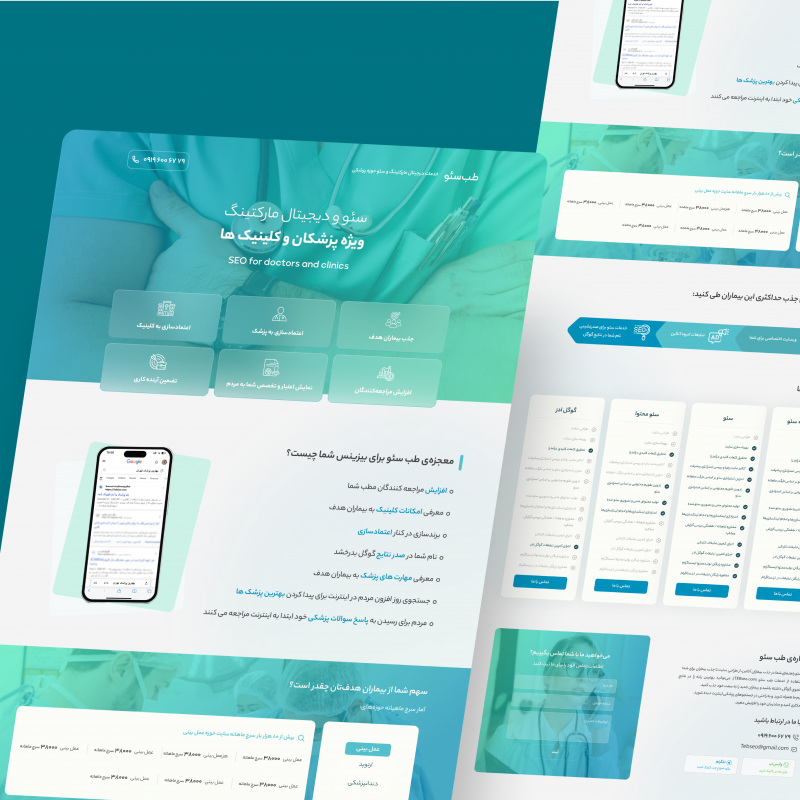
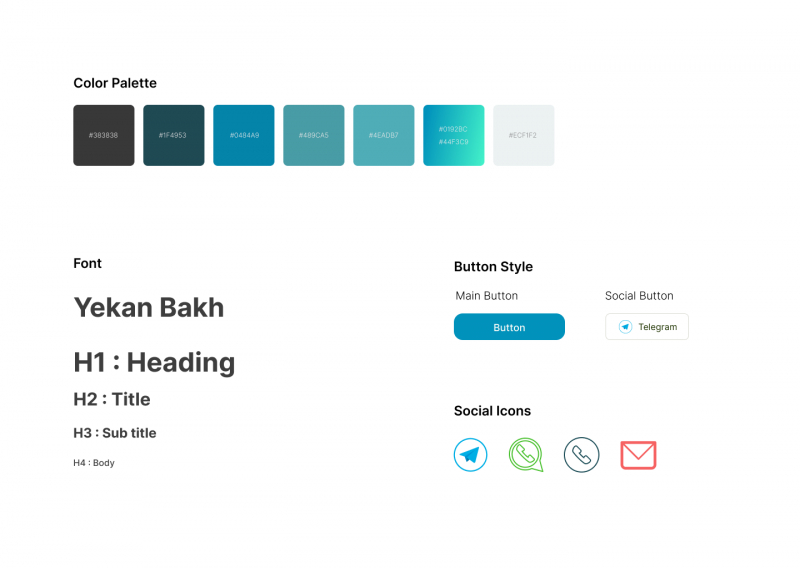
● با توجه به اینکه حوزه فعالیت طب سئو پزشکی است، رنگ های سازمانی برند را از ترکیب سبز و آبی انتخاب کردیم.
● با بررسی هایی که در این زمینه داشتیم تصمیم گرفتیم سبک دیزاین رو مینیمال انتخاب کنیم و به علت حجم زیاد محتوا از کمترین المان ها و اشکال در دیزاین استفاده کردیم.
● به دلیل استفاده متعدد پزشکان از وبسایت های آلمانی، سعی شده از سبک و سیاق و سادگی وبسایتهای آلمانی الگو برداری شود.
رنگ٬ تایپوگرافی

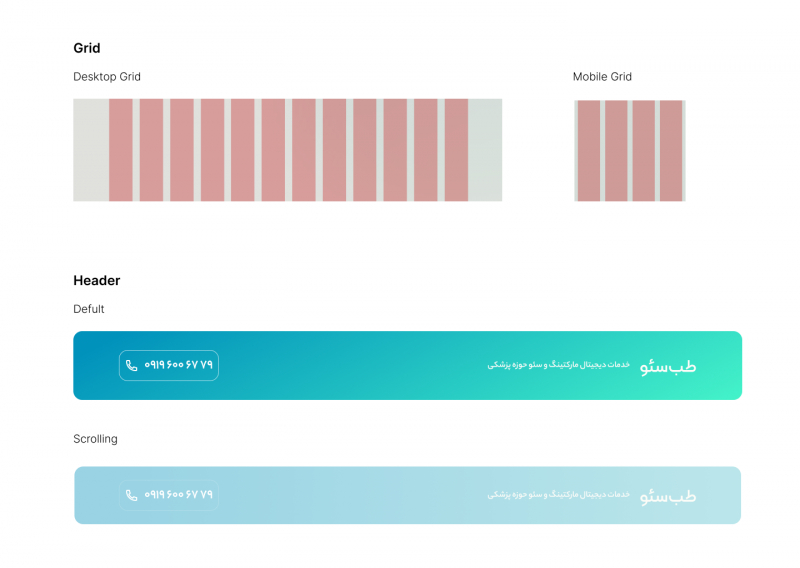
گریدبندی و طراحی هدینگ
● در زمان اسکرول، استایل هدینگ تغییر کرده و در بالای صفحه نمایش ثابت باقی میماند.
● آیکون تلفن دارای انیمشین Ring بوده و توجه کاربر را به خود جلب میکند.

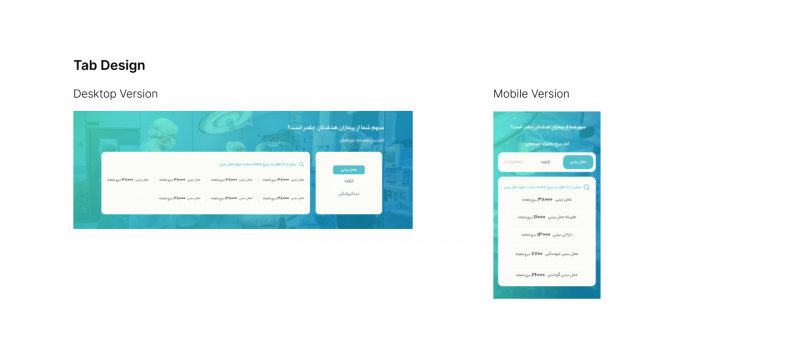
طراحی بخش آمارها
در این بخش با توجه به حجم محتوایی که بصورت آماری داشتیم، تصمیم گرفتیم از تب دیزاین استفاده کنیم که هم به مینیمال بودن دیزاین آسیبی نرسد و هم از اهمیت محتوا کاسته نشود.

توسعه وبسایت
۱- پیاده سازی ساختار طراحی فیگما با تیلویند
در اولین مرحله، با استفاده از ساختار مناسبی از تیلویند و کالسهای اکستند شده آن، پروژه طب سئو را راهاندازی کرده و css html آن و المانهای داخلی قالب را آماده کردهایم.
۲- تبدیل قالب طراحی شده به وردپرس
ساختار قالب وردپرسی و پوشه بندی قالب وردپرسی را پیاده کرده و قالب css html را تبدیل به قالب وردپرس کردهایم. و سپس محتوای قالب را داینامیک کردهایم به طوری که با بکاند وردپرس در ارتباط باشد.
۳- سازگاری قالب با افزونههای معروف و کاربردی
در ادامه قالب وردپرسی را با افزونههای معروف وردپرسی سازگار کردهایم. از جمله این افزونهها YoastSEO است که جهت اهداف سئو سایت و محتوا مورد استفاده قرار میگیرد.
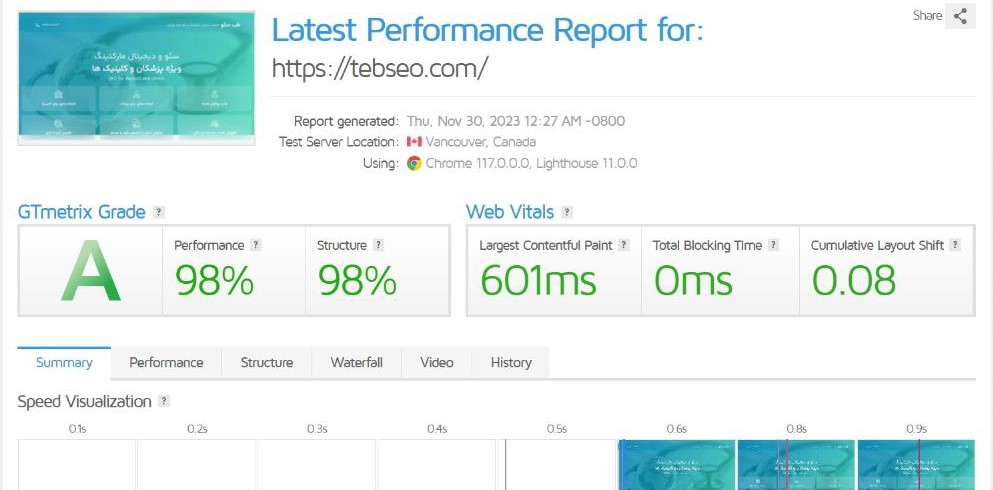
۴- افزایش پرفورمنس سایت
در این مرحله به افزایش پرفورمنس وبسایت و سرعت لود باال پرداختهایم. برای مثال حجم تصاویر و فایلهای css و js و همچنین تعداد درخواستهایی که به سرور فرستاده میشوند را با استفاده از تکنیکهای توسعه بهینه کردهایم.
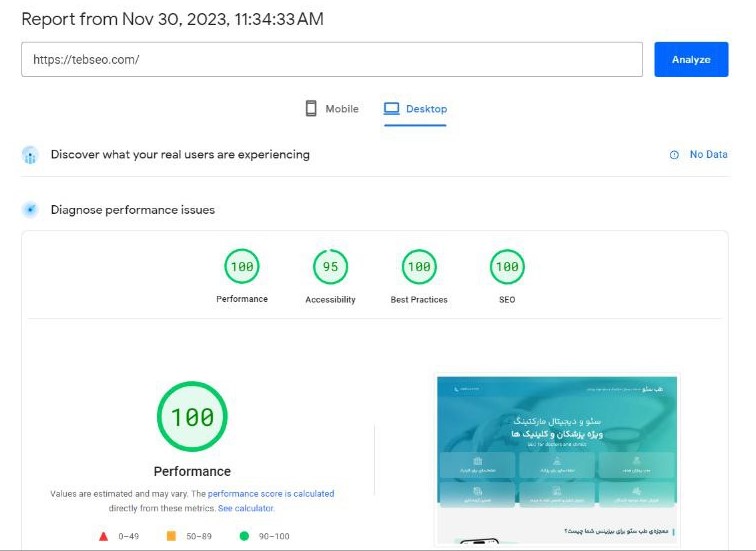
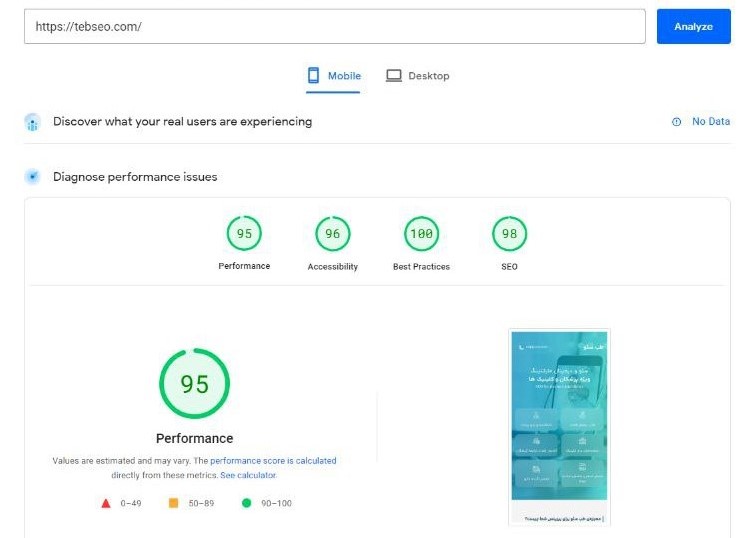
در نتیجه، پرفورمنس سایت به 98 درصد رسیده و رتبه A را از آن خود کردهاست. و همچنین سئو سایت در دسکتاپ به 98 درصد و در موبایل به 100 درصد رسیدهاست.

عملکرد دسکتاپ

عملکرد موبایل

۷- رفع خطاهای تریگر شده توسط ابزارهای آنالین گوگل
در نهایت practice bestهای تعریف شده توسط گوگل را پیادهسازی کرده و امکانات و عملکرد وبسایت طب سئو را از نظر UI و Functionality به حداکثر رساندهایم.